AsciiDocの文書をCodePipeline/CodeBuildでHTMLに変換してみた
こんにちは、かたいなかです。
今回はGitHubにpushしたAsciiDocの文書をCodePipeline/CodeBuildでをHTMLに自動で変換する方法をご紹介します。
AsciiDocとは
AsciiDocはドキュメントや記事、スライドショーなどを記述するためのテキストドキュメントのフォーマットです。AsciiDocのファイルはHTMLやPDF、EPUBなど様々な形式へ変換することができます。
Markdownよりも表現力が高いのも特徴で快適にドキュメントを作成することができます。
また、AsciiDocではPlantUMLなどを文書内に埋め込むことができ、UMLを多用した視覚的にわかりやすいドキュメントを容易に作成できます。
なぜHTMLに変換するのか
GitHub上ではそのままでもAsciiDocの形式のファイルをある程度きちんと表示してくれます。しかし、PlantUMLで記述した部分については図に変換されることなく文字列のまま表示されてしまいます。
また、開発者以外の方に見てもらう場合、GitHub上のドキュメントを参照してもらうのは難しい場合があります。
そのため、今回はこの部分も含めてHTMLに変換しS3上に出力し、リンクからドキュメントを閲覧できるようにします。
今回の構成
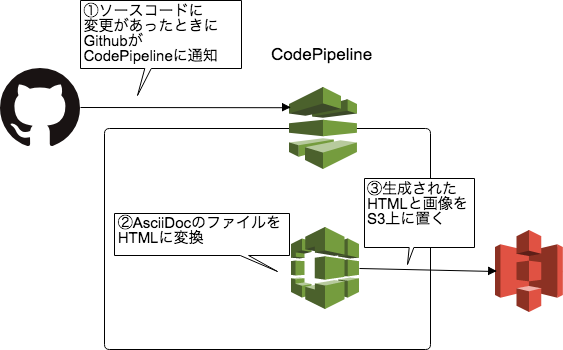
今回は下の図のような構成を組んでいきます。

今回はGitHubでmasterブランチに変更があったときに、CodePipelineに通知してもらい、CodeBuildでHTMLへの変換とS3へのアップロードを行うようにします。
実際にやってみる
変換するAsciiDocのファイル
まずは、今回変換するファイルを用意し、プロジェクトのルートに adoc という拡張子をつけて保存しましょう。
この記事内の例では以下のような内容のファイルを使用します。
= PlantUMLを含んだAsciiDocをCodeBuild/CodePipelineでHTMLに変換するテスト
https://s3-ap-northeast-1.amazonaws.com/asciidoc-codepipeline-example/README.html[変換後]
== GitHub上で表示される
* このあたりは
* GitHubで普通に表示される
== Github上では表示できない
* PlantUmlはGitHub上では表示されない(ただの文字列になる)
[plantuml, diagram-classes, png]
----
class Animal {
run()
}
class Cat extends Animal {
}
----
CodeBuildでの定義するビルド定義ファイル
次に、CodeBuildでどのようなコマンドを実行するかを定義するbuildspec.ymlというファイルをプロジェクトルートに準備します。
version: 0.2
phases:
build:
commands:
- echo Generating html...
- find . -name "*.adoc" -type f | xargs asciidoctor -r asciidoctor-diagram -D output
post_build:
commands:
- (if [[ "$CODEBUILD_BUILD_SUCCEEDING" == "0" ]]; then exit 1; else exit 0; fi) ## ビルドフェーズで失敗したらアップロードを実行しない
- echo Uploading to S3...
- aws s3 sync output s3://$DESTINATION_BUCKET/
AsciidoctorでAsciiDocのファイルをHTMLに変換しています。
変換が終わったら、aws s3 syncというコマンドでS3にアップロードしています。
CodePipelineによるパイプラインの構築
最後に、GitHubにプッシュするたびに変換処理が実行されるように、CodePipelineによるパイプラインをコンソールから構築していきます。
CodePipelineの画面からパイプラインを作成ボタンをクリックし、表示された画面に必要な項目を入力していきます。
パイプライン名
パイプライン名を指定します。

ソースの設定
ドキュメントをプッシュするGitHubのリポジトリとそのブランチを指定します。

CodeBuildの設定
ビルドプロバイダとして CodeBuild を選択します

すると、CodeBuild関連の設定項目が表示されるので、新しいビルドプロジェクトを作成 を選択し、プロジェクト名と説明を入力します

環境設定ではCodeBuildで使用するDockerイメージを選択します。今回は、AsciidoctorとAWS CLIが両方インストールされたイメージ、katainaka0503/asciidoctor-awscliを使用します。

さらに、ビルド定義内でアップロード先のバケット名として、参照している環境変数の値を設定します。

最後に、CodeBuildのサービスロールを指定します。今回は、変換後のファイルをS3にアップロードする必要があるため、デフォルトのCodeBuildのサービスロールの設定にS3のアップロード先バケットへの書き込み権限を追加したロールを作成し、この部分に指定しています。

デプロイの設定
S3へのプッシュはCodeBuild内で行うため、デプロイプロバイダはデプロイなしを選択します。

CodePipelineのサービスロールの設定
今回は、デフォルトのCodePipelineのサービスロールを使用します。まだ作成していない場合は作成するボタンより新しいロールを作成してください。

ここまでの設定でパイプラインを作成します。
実際に動きを見てみる
パイプラインを作成すると、GitHubからのソースを取得しビルド実行されます。

アップロード先のS3のバケットにはこのように変換後のファイルがアップロードされました。

これでGitHub上のドキュメントを修正するたびにアップロードが実行されるようになりました!
まとめ
CodePipeline/CodeBuildを使用すれば簡単にAsciiDocの文書をHTMLに変換するフローを構築できました。PlantUMLを埋め込んだドキュメントが簡単に整備できるためとても便利です。
また、今回HTMLへの変換に使用したAsciiDoctorはPDF等のファイル形式への変換もサポートしているため、印刷用に出力など他の便利な使い道もありそうですね!